
このブログは「 WordPress 」を使って作っています。
テーマは「 Simplicity2 」を利用させていただいています!

このテーマの作者様はこのテーマを使う時に「親テーマと子テーマをインストールし、子テーマを利用することを強くお勧めします。」とおっしゃっているので、私も子テーマをインストールして使っておりました。
なのに先日、「 Simplicity2 」の親テーマが有効化されていることに気づきました!
以前はきちんと子テーマを有効化して使ってたはずなのに、なんで…
よくよく考えてみると、何のためだったか忘れましたが、子テーマから親テーマに変更したことがあったのです。
それが、親テーマに戻したつもりが戻しておらず、ずーっと親テーマを使っていたという事のようです。
子テーマに戻すと、ちょこちょこと修正が必要な部分がありましたが、特に問題なく表示できたので一安心^^;
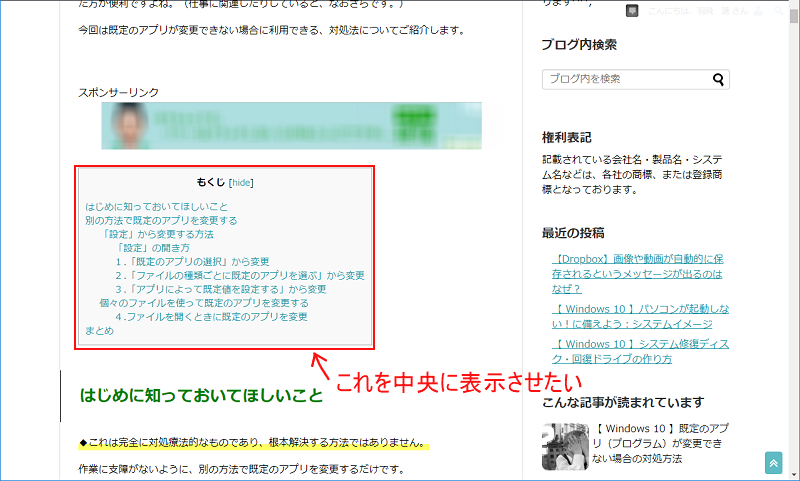
ただプラグイン「Table of Contents Plus (略してTOC+)」で生成して表示している目次が、左に寄って表示されています。
(親テーマの時は、中央に表示させていました。)
これを中央に表示させるやり方をすっかり忘れていたので、ここで忘備録として載せておくことにしました。
TOC+ には目次を中央に表示させる設定がない
目次を表示させるプラグインとして、先ほどにもご紹介した「Table of Contents Plus (略してTOC+)」を利用しています。
このプラグインは、インストールすると自動で目次を表示させることができる、便利なプラグインです。
TOC+の設定には、どのレベルまで目次に表示させるかや、デザインもいくつか用意されていて変更することができます。
ただ、目次の表示位置(左・右・中央)だけはデフォルトの「左寄せ」のみで、設定を使って変更することができないのです。

上の画像はこのサイトのページです。目次が左に寄っています(赤枠)。
これを中央に表示させたい訳です。
CSSを使って表示位置を変更する
設定で位置の変更ができないので、CSSを使うことになります。
CSSと聞くとちょっと難しそうですが、親切な方もいらっしゃって、中央に表示させるためのコードをブログで紹介してくれていたりします。
今回は下記のサイトを参考にさせていただきました。(ありがとうございます!)

CSS追加の前の注意点
不測の事態が起こることが、ないとは言い切れません。
必ずバックアップを取ってから作業するようにしましょう。
CSS編集の方法
それでは実際にやっていきたいと思います。
1.CSSのコードをコピーする
下記のコードをまるっとコピーしてください。
/* TOC+プラグインの中央寄せ */
#toc_container {
margin: auto;
}
/* ここまで */
「 /* 」と「 */ 」の間はコメントとなっており、TOC+の位置設定には関係がないのですが、後でCSSを見たときに、なにが書いてあるのかがわかるようにしておくことは大切です。
すべてをコピーしておきましょう。
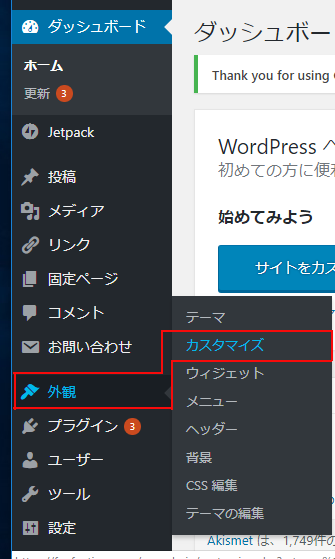
2.WordPress の編集画面(ダッシュボード)のメニュー「外観」をポイントし、表示されたメニューの「カスタマイズ」を開きます。(赤枠)

※「外観」をクリックしても、その下に「カスタマイズ」等のメニューが表示されます。
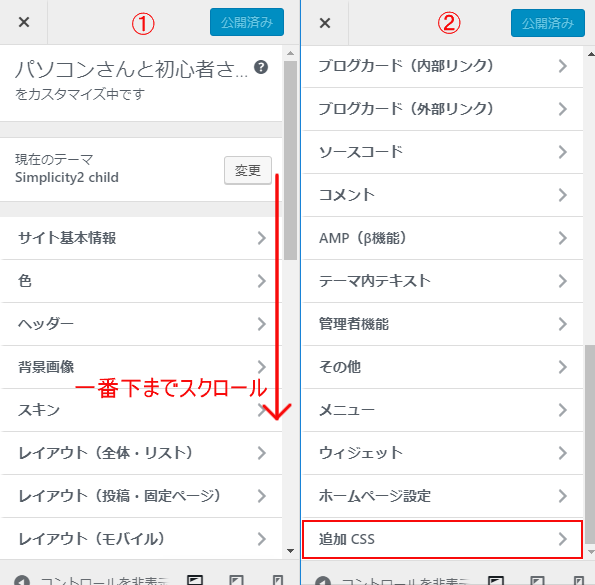
3.カスタマイズ画面が表示されたらメニューをスクロールし(①)、一番下にある「追加CSS」を表示しクリックします(②四角枠)。

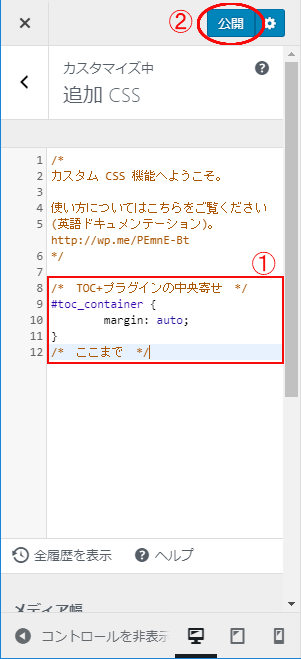
4.「カスタマイズ中・追加CSS」が開きますので、そこに先ほどコピーしたコマンドを貼り付けます(①)。
できたら「公開」をクリックして保存します(②)。

赤枠より上に書いてある文章は、はじめから入っている文章です。(ない場合もあるかもしれません。)
削除してしまっても特に問題はありませんが、使い方ページのURLが載せてあったりするため、私は念のため残しておきました。(サイトは英語表記のようですが)
※このコマンドのほかに追加しているCSSがある場合は、コピーして別に保存しておくと安心です。
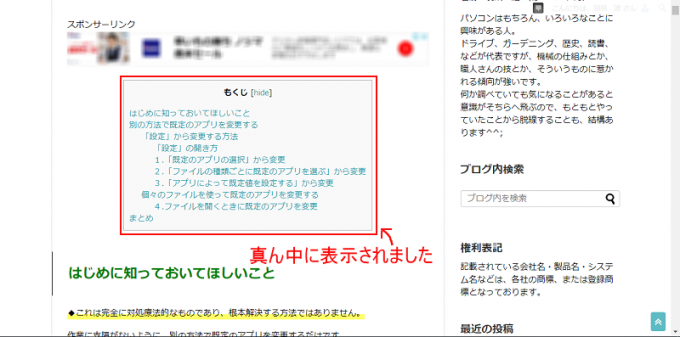
5.サイトを開いて、確認してみましょう。先ほど目次が左に寄っていたページを開いてみます。

赤枠で囲んだ目次が、本文部分の真ん中に表示されていますね。
これでCSSの編集(追加)ができました!
まとめ
CSSの編集をするとなると、もし表示されなくなってしまったら、という心配もあってちょっと怖いですね。
しかし、今回のようにCSSを追加するだけの場合、テーマがもともと持っているCSSファイル自体を触るわけではないので、表示されなくなったりという心配はほぼありません。
テーマのCSSを編集した場合、どこをどう変えたのか、もともとはどうなっていたのかがわからなくなってしまっても、すべて削除するわけにはいきません。
(ですから、バックアップを取っておくことが大切なのですが。)
一方追加CSSを利用した場合、追加したCSSがうまく動かなくても新たに追加したCSS部分を削除すれば元の状態に戻りますし、どうにもならない場合は最後の手段で追加CSS内をすべて削除すれば、そこだけやり直せばいいだけです。
(たくさんあると、ちょっと大変ですが^^;)
そうはいっても、不測の事態は起こるかもしれませんので、バックアップはしっかり取っておいてくださいね!


コメント